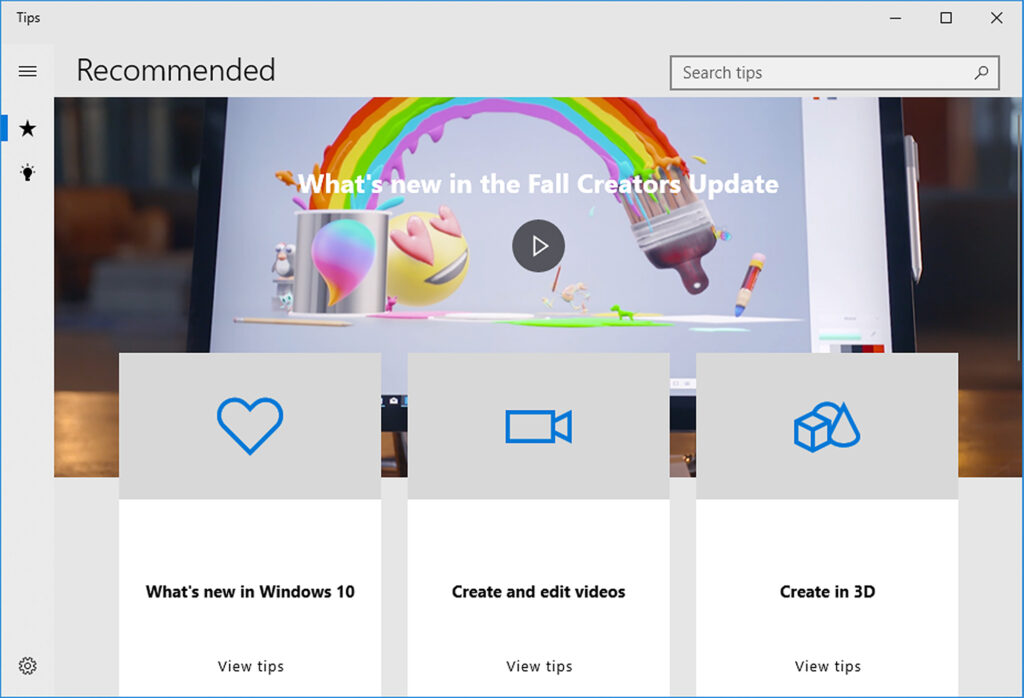
Before redesign

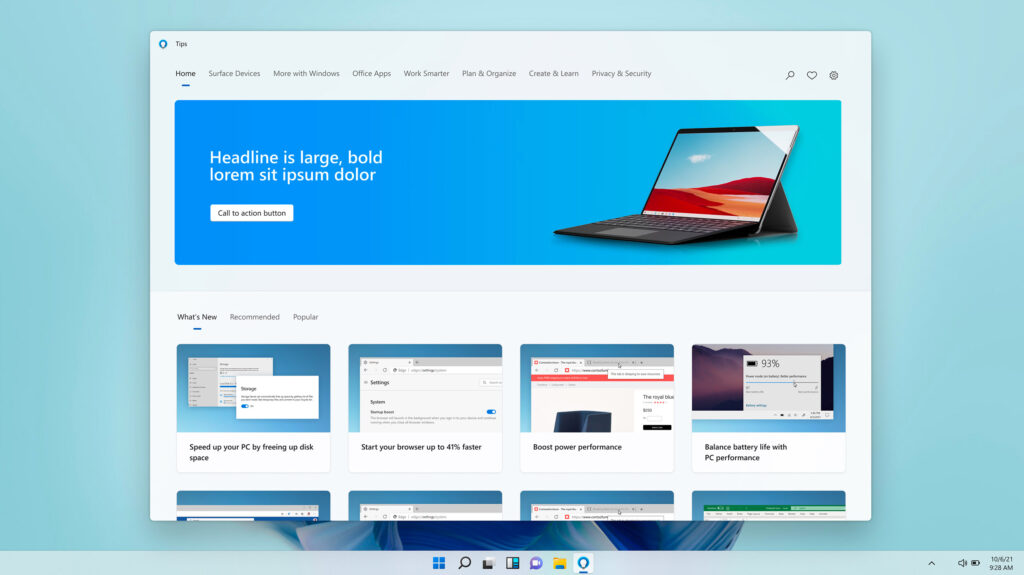
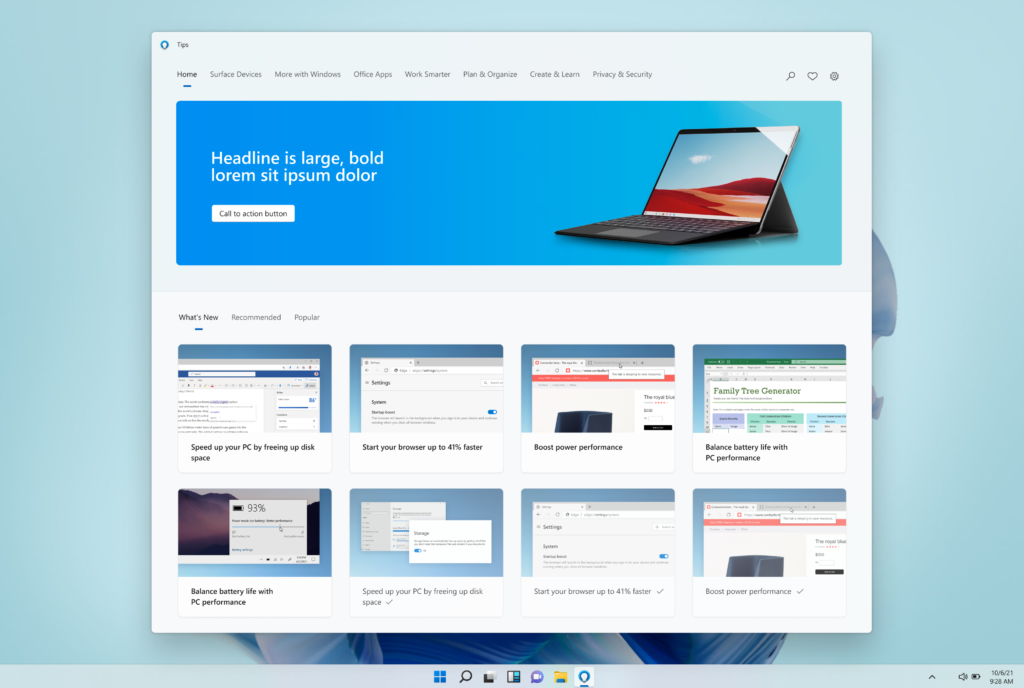
Proposed design

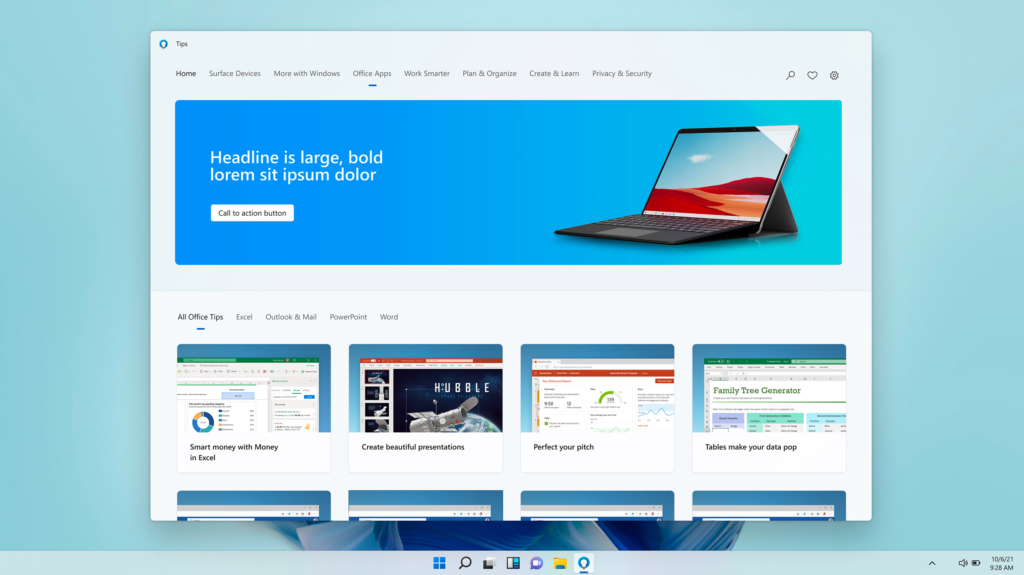
User selects Office Apps in top nav

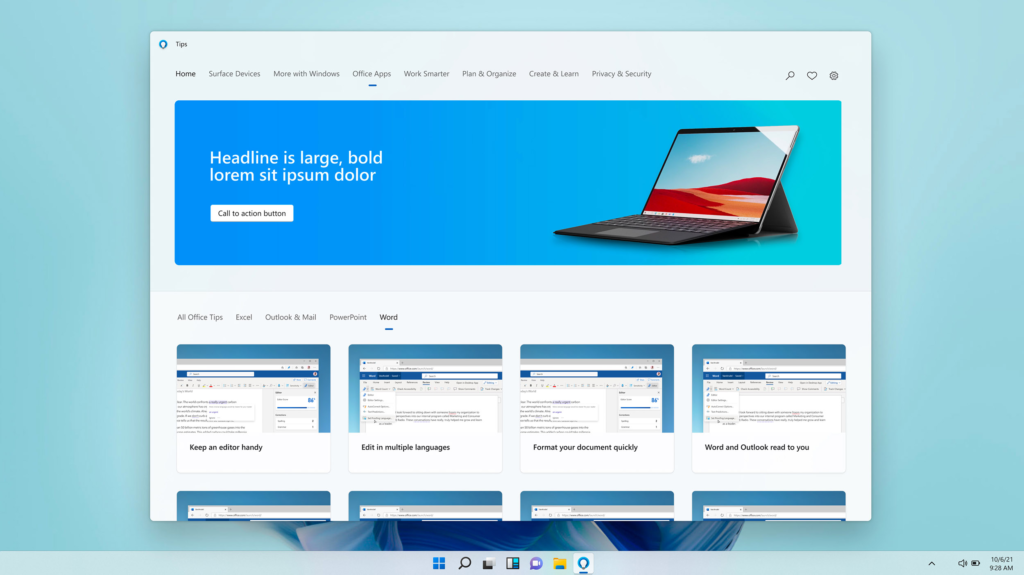
User selects Word pivot in L2 nav

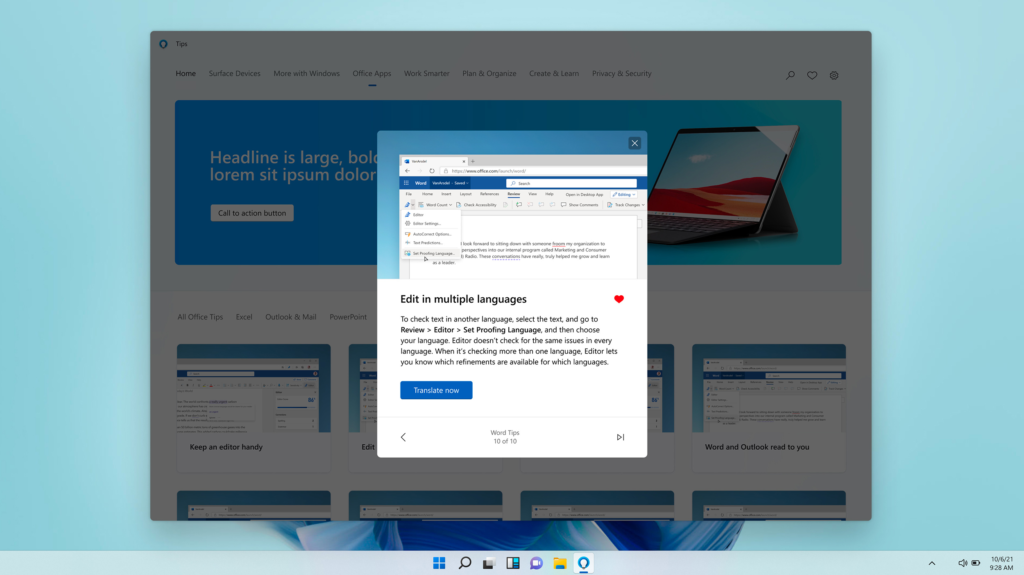
Individual tip is popped up (in contextually relevant place)

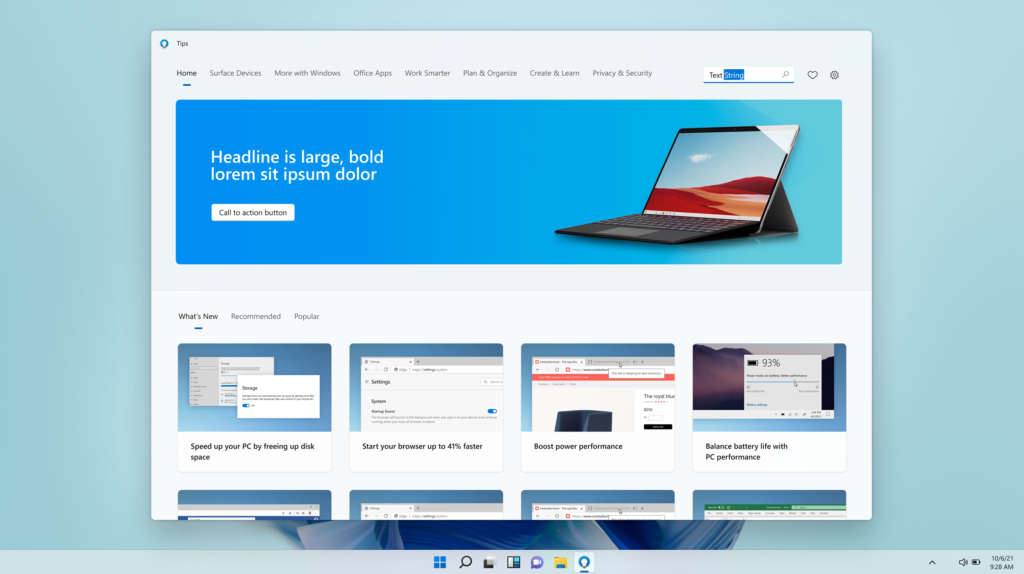
User searches for “Text String”

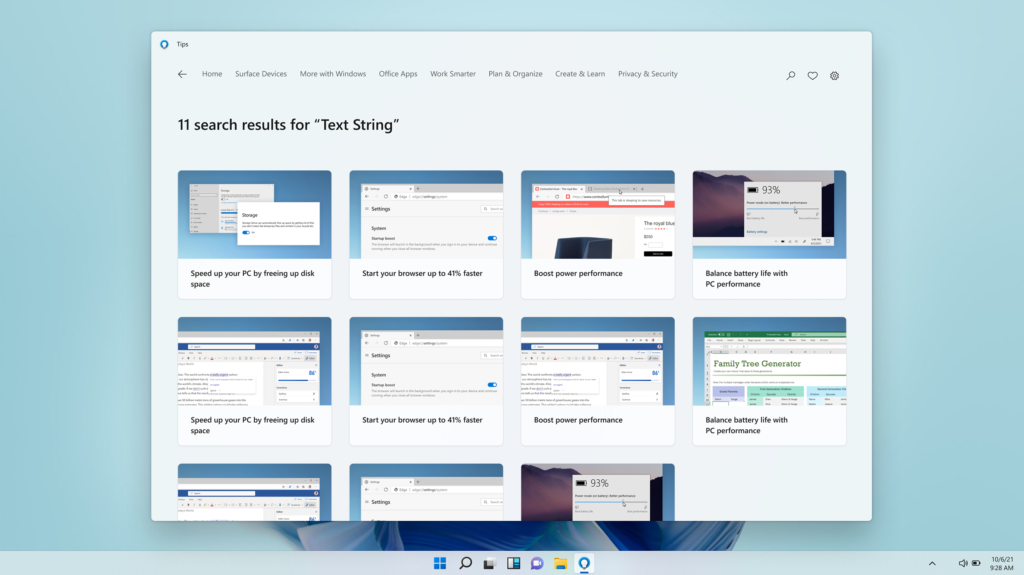
11 search results

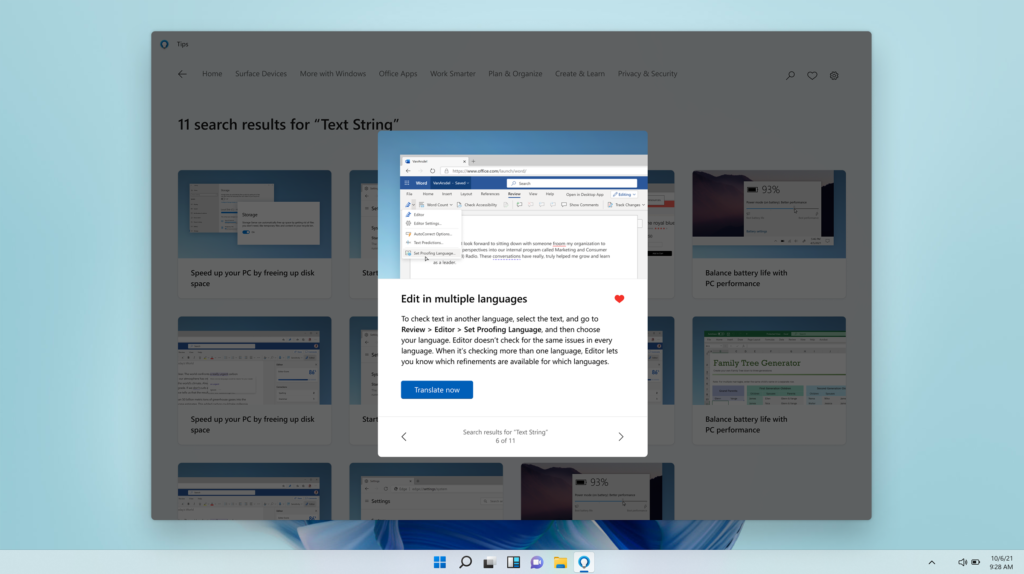
Tip card opened from search


Already viewed tips
Chris Hughes — Designer